2023/11/12
サイト開発
EBIのホームページ・こだわりポイント
EBIがどのような技術を用いているかを解説しています。
EBI のこだわり
EBI が作るホームページって、結局何が違うの?
どんな技術を使ってるの?怪しくない?
という方向けに、詳しく説明いたします。
お読みいただければ、
- なぜ高速なのか?
- なぜ安全なのか?
- なぜ SEO に強いのか?
- なぜ無料で運用できるのか?
がよく分かるようになると思います。
以下、専門用語が割と出てきます。補足はしますが、「HTML、CSS、JS が何なのかは知っている」 程度の知識を前提とします。 流し読みで、理解できるところだけ読んでいただいても OK です。
古い技術たち
新しい技術を見る前に、古い技術とその問題点を整理してみようと思います。
jQuery
jQuery は、かつては必須級のライブラリでした。しかし、このサイトでは一切使用していません。
昔はブラウザの制約が多く、jQuery を経由することで表記を短縮できたり、統一した動作を実現したりできました。
しかし、時は令和になり、普通に JavaScript を書けば普通に動く時代にすでになりました。もはや jQuery を使う理由がありません。
レガシーなサイトは、今でも jQuery を使用しています。 …と言いたいところですが、驚くべきことに現代の日本でも新しいサイトに jQuery が使ってあったりします。
個人的には使ったことがなく、使いたいとも思いません。
WordPress
WordPress を運用している人は、ブロガーの人もたくさんいらっしゃいます。
WordPress は、簡単で有名であることから利用者が多数存在します。日本のサイトの多くは WordPress でできています。
ブロガーの場合、基本的には静的サイトで事足りるのですが、WordPress は動的サイトです。
そのため、実は攻撃に対して脆弱です。
また、動かすためのサーバー費用もかかります。
PHP
PHP とは、サーバー側で動く言語です。WordPress を動かすには、必ず PHP が動かなければいけません。
この言語は、マイナビの引用によれば脆弱性が多いプログラミング言語第 2 位です。
プラグイン、テーマ
WordPress のテーマの中身やプラグインは、主に PHP で書いてあります。
そのため、WordPress の開発者がセキュリティ対策をしていても、プラグインやテーマの脆弱性から攻撃を受ける可能性があります。
そして、その開発者がアップデートを怠るとそのプラグインを抜くか、かわりのプラグインを探す以外に方法がなくなってしまいます。
個人的にはこれが一番の欠陥だと思います。本体が頑丈でも、入れているプラグインによっていくらでも脆弱になります。
MySQL
WordPress を動かすには、データベースが必須になり、MySQL が指定されています。
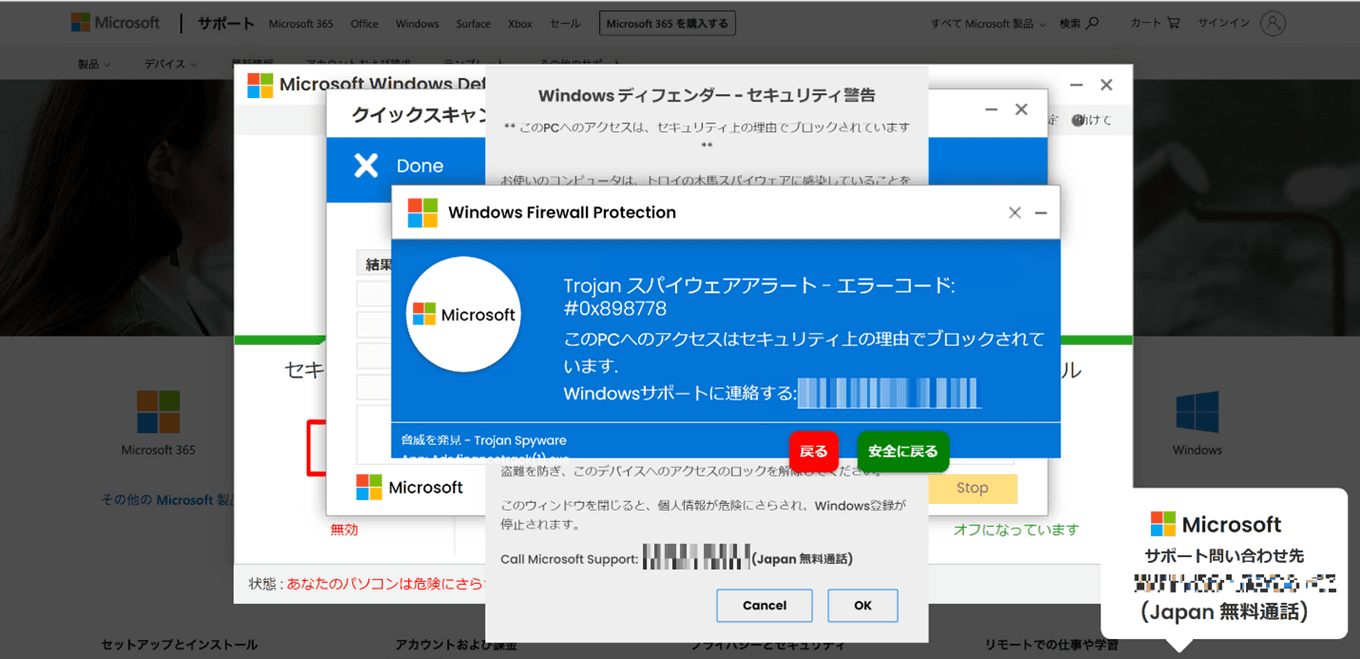
データベースを持つことは、それだけでリスクになり得ます。例えば、以下のような詐欺画面を見たことがあるかもしれません。
Microsoft Newsより引用
こういう攻撃は、主にSQL インジェクションとクロスサイトスクリプティング(XSS 攻撃)によって実現しています。
例えば検索欄やコメント欄などに不正な文字列を書き込むことで、データベースから本来取り出すことができないはずのデータを取り出したり、過大な負荷をかける攻撃のことです。
Persistent XSS
- 攻撃者は Web サイトのフォームを使用して、データベースに悪意のあるスクリプトを挿入します。
- 被害者は Web サイトにページをリクエストします。
- Web サイトの応答には、データベースからの悪意のあるコードが含まれ、被害者に送信されます。
- 被害者のブラウザ内で、悪意のあるスクリプトを実行され、被害者の情報が攻撃者のサーバーに送信されます。
つまり攻撃者が悪意のあるコードをデータベースに送り込み、被害者がそれを読むことで被害が発生します。
これらの攻撃を防ぐために、WordPress は頻繁なアップデートが必要になります。データベースも保有しているため、サイト設計をするときに毎回セキュリティを気にしなければなりません。
実は、「データベース」はすべてのウェブサイトに必要なわけではありません。 在庫管理や会員登録などを受け付ける場合は必要ですが、個人用ブログで必要になることはまずありません。 WordPress は、単なるブログや紹介サイトでも仕組み上データベースが必須となるために、脆弱性が発生しやすくなっています。
WordPress の脆弱性まとめ
- 動的サイトなため、サーバーの負担が大きいです。
- 無料でホストすることも困難です。
- 脆弱性が見つかりやすい PHP という言語を使用しています。
- プラグインやテーマも PHP を使用しているため、本体をアップデートしてもこれらがアップデートできなければ脆弱性がそのままになってしまいます。
- 本来データベースが必要でないサイトでも、仕組み上データベースを要求します。
- これにより、定期的なアップデートが必須になります。
EBI が使う技術
それでは、EBI がどのような技術を使っているかをご説明します。
これは高速化するやつ!そしてこっちは安全性を高めるやつで…
というような、1 対 1 で対応する技術は少ないです。
すべての技術が新しく、洗練されていて、複数の機能を持っています。一つずつ説明いたします。
Jamstack(ジャムスタック)
Jamstack は特定の技術ではなく、ある特徴を持った技術の集合体です。
ここでは簡潔な説明に留めますが、公式サイトによれば過去の技術と比べ、以下の点が向上しています。
-
柔軟性
- 最新技術の導入、既存の機能変更が容易です。
-
拡張性
- 大量のアクセスに対応できるようになります。
-
高速さ(パフォーマンス)
- 予めページを作成しているので、超高速で読み込むことができます。
-
保守性(メンテナンスの歯やすさ)
- 作成済みのページは分離してあるので、サイトをメンテナンス状態にすることなく更新可能です。
-
API による通信
- 多様な外部機能を簡単に追加できます。
以下に紹介するのは、そんな Jamstack を構成するメンバーたちです。
React
React とは、
Web とネイティブユーザインターフェースのためのライブラリ (React 日本公式サイトより)
です。主に Meta(旧 Facebook)が開発しています。
サイトをコンポーネント(部品)に分け、例えばページを移動したときなどに必要な差分だけ読み込みます。これにより、高速通信が実現します。
JSX 記法というものを採用しており、HTML、CSS、JS を一つのファイルに入れることができます。
かつては、こういった「ごちゃまぜ」はタブーでした。React はこの常識を破壊し、新しい基準を示しました。
特に大きいプロジェクトにおいて、メンテナンスやバグの修正が簡単になります。
jQuery などのレガシーなライブラリを用いずとも、自然と安全に設計されたウェブサイトが完成します。すごい技術ですよね。
日本の先端技術としてはVueが流行しています。他方で、React はグローバルスタンダード感があります。 どちらも素晴らしい技術だと思いますし、「Web サイトの部品を分割する」という根幹の思想は一緒です。
そして、React と組み合わせることで真価を発揮するのがGatsbyやNext.jsです。
以下は Web の世界に限ってお話しますが、React を使えばスマホアプリ開発もできます。
SSG(静的サイトジェネレーター)
「静的サイト」とは、つまるところ「HTML、CSS、JS というファイルのみでできたサイト」のことです。現在ご覧頂いているのは静的サイトです。
Gatsby や Next.js はSSG(静的サイトジェネレーター)であり、その名の通り静的サイトを生成します。
「静的サイト」の対義語は「動的サイト」であり、
- 掲示板
- SNS
などのリアルタイム性があるサイトが該当します。
ブログ記事などの静的コンテンツが多いサイトは、Gatsby で構築したほうがいいでしょう。この場合でも「コメント欄」や「フォーム」のような動的コンテンツを埋め込むことはできます。
なお、Next.js のほうが動的コンテンツを扱うのが得意です。
静的サイトの利点
静的サイトが生成するのは「HTML、CSS、JS」です。これらは静的なファイルであるために、見る人やリクエストの方法により内容が変化しません。そして、このサイトを改竄して攻撃を仕掛けるにはこの「HTML、CSS、JS」を編集しなければなりません。
これは「WordPress のデータベースに不正な指示を送って攻撃を仕掛ける」ことと比べて難易度にかなりの差があり、サーバーに不正にログインして侵入するぐらいしか攻撃方法がありません。
サーバーに不正ログインされたら、どんな管理をしていてもおしまいです。 逆に言うと、静的サイトはそれぐらいしなければ攻撃できません。
攻撃を受けた場合でも、静的サイトの場合はバックアップからすぐに復旧できます。運営場所を移してしまえば、1 日で復旧可能です。
データベースがない
静的サイトは、データベースが必要ありません。
よって、SQL インジェクションなどの攻撃は、原理的に起こりようがありません。
ヘッドレス CMS
WordPress は、ウェブサイトのデザイン、コンテンツ管理、データベースなどがすべて一つになっています。テーマとプラグインを使用してカスタマイズできますが、制約も多いです。その代わりに手に入る簡単さが取り柄です。
一方ヘッドレス CMS は、コンテンツ管理とウェブサイトのフロントエンド(ユーザーが見る部分)が分離しています。バックエンドでコンテンツを管理し、API 経由でコンテンツをフロントエンドに提供します。
ヘッドレス CMS は、データベースを使用します。 サイト側は常にヘッドレス CMS にアクセスするわけではなく、サイトをビルドするときのみアクセスします。 そのため常時監視の必要がなく、ビルド前に検査をすれば事足ります。 また、ヘッドレス CMS は必須ではなく補助ツールのため、使わなくてもサイト構築できます。
また、SSG を利用する場合は常にヘッドレス CMS を起動しておく必要がありません。編集時とビルド時にサーバーをつけておけば、データを取得して組み上げてくれます。
まとめ
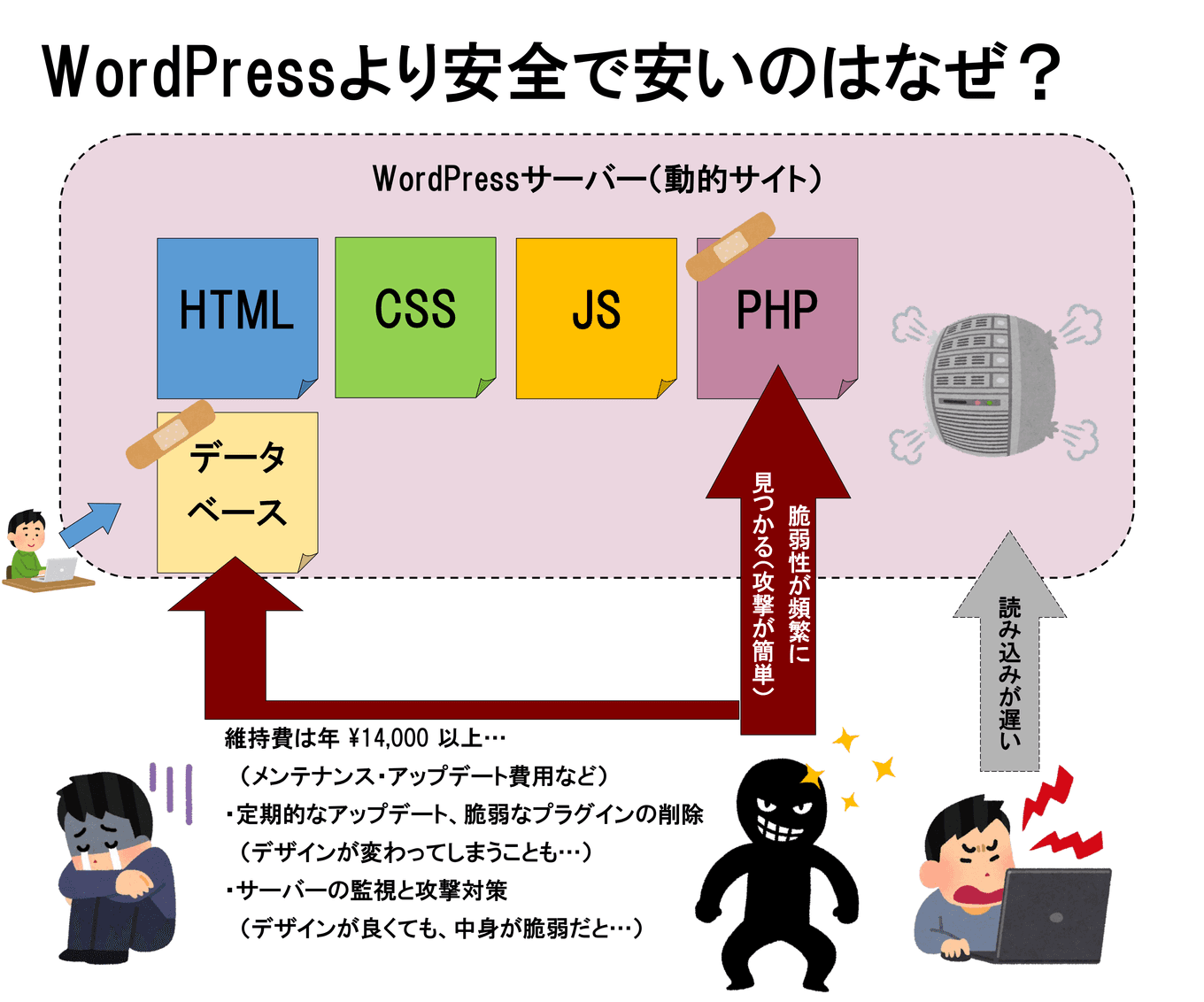
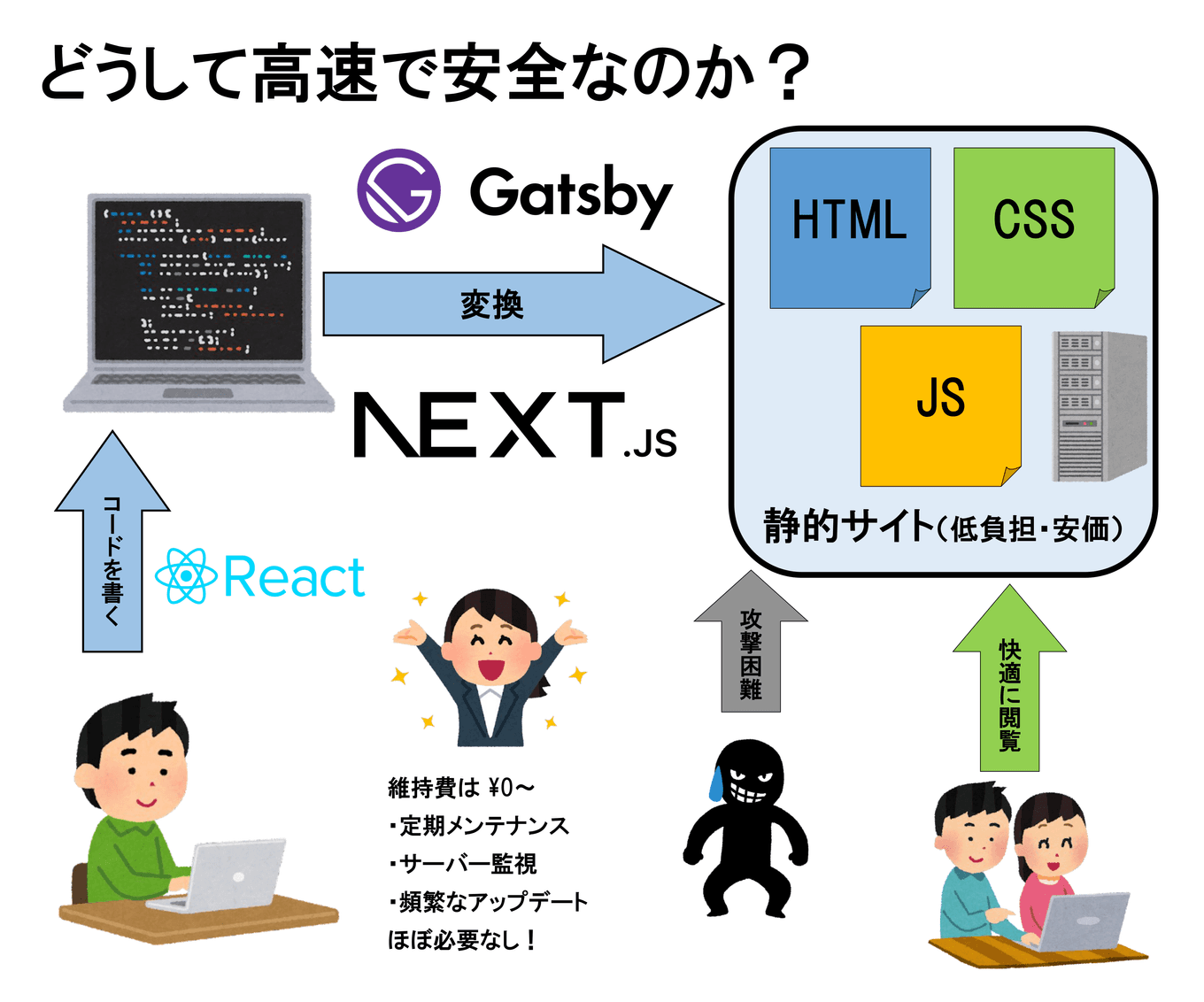
まとめると、この図のようになります。
まとめ
最後に、2 つをまとめてみましょう。
- 原理的に攻撃が困難
- サーバーへの負担が軽く、0 円から運用できる
(動的サイトであっても、Next.js であれば現代的な技術を使用することで安全性が高まります。)
- 頻繁に脆弱性が見つかる古い技術を使用している
- こまめなアップデートを行うとカスタマイズがリセットされ、怠ればセキュリティが脆弱になる
- 最低でもサーバー代が年に 12,000 円程度かかる
EBI に HP 作成を依頼してみませんか?
EBI では、新しい技術を使用してセキュリティが高いホームページを作っています。
原理的に攻撃が難しいため、レンタルサーバー不要でサイトの運営を始めることができます。
もっと知りたい方へ
「現代の Web 開発についてもっと知りたい!」という方向けに、
- Web 技術基礎コース
- 現代 Web 開発コース
などをご用意しております。こちらのお申込みはEBI オンライン家庭教師で承っております。
90 分の無料体験もできます。「45 分 ×2」などに分割することも可能です。お気軽に申し込んでみてください。
おすすめ記事
ホームに戻る